Instagram・Threadsの投稿を全幅サイズでブログに埋め込む方法【横幅いっぱい】

ブログに「Instagram(インスタグラム)」や「Threads(スレッズ)」の投稿を埋め込んで、PCで見るとなんか小さいなぁ・・・って思うことありませんか?

僕はわりと気になっちゃう!
以下に設置しているInstagram投稿の埋め込みもスマホだと横幅いっぱいに表示されていると思うのですが、PCで見ると左右に隙間ができていますよね!
このブログで使用しているワードプレステーマ「JIN:R」では、標準で埋め込みが中央寄せされているので比較的見栄えが良いですが、左寄せになっているとダサさがアップします!
Instagram・Threadsの投稿を全幅でブログに埋め込む方法
そんなこんなでInstagram・Threadsの投稿を全幅で埋め込む方法を説明しますが、まずは通常の埋め込み方法から説明していきます!

基本的にインスタでもスレッズでも操作手順は同じです
- WEBブラウザでInstagram・Threadsの投稿ページを開く
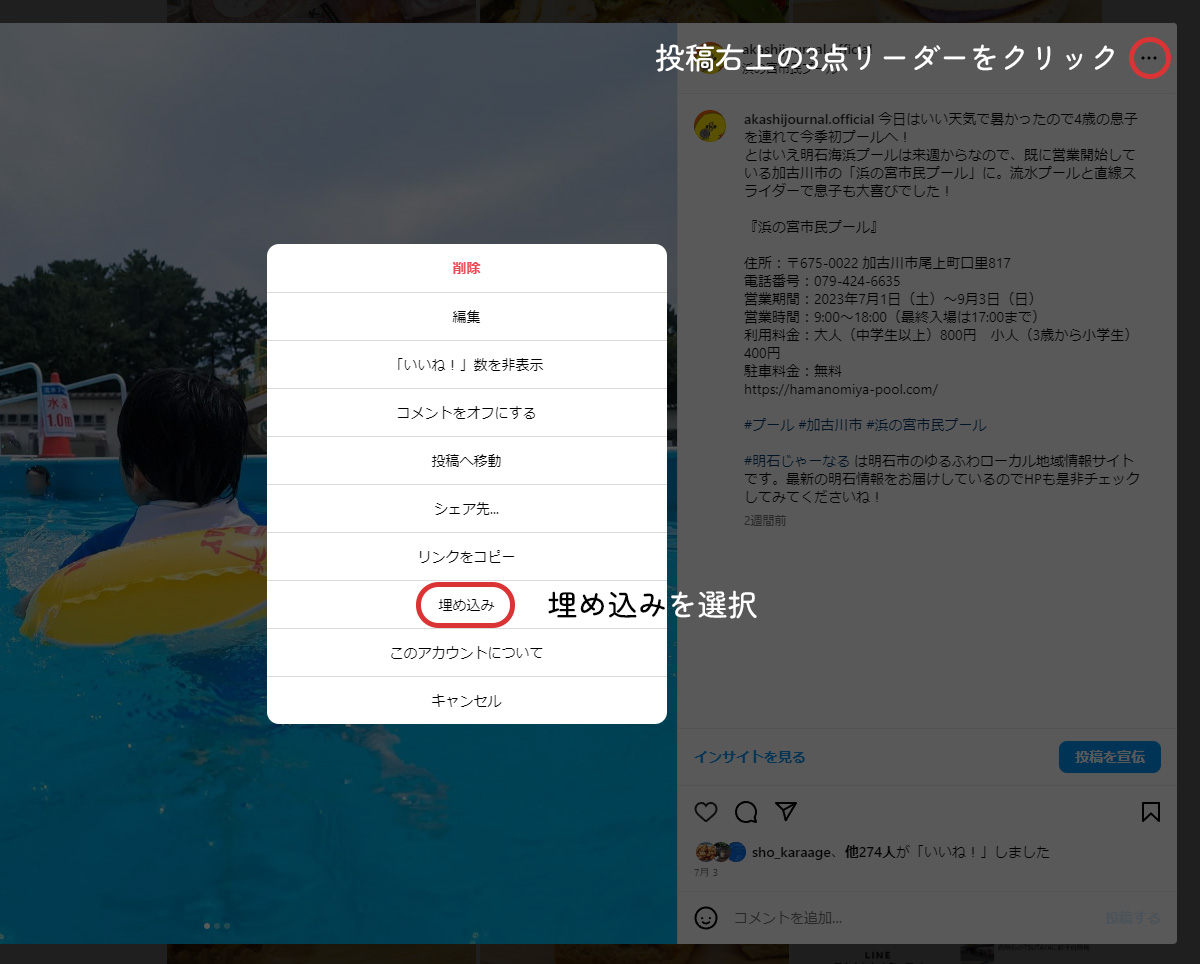
- 投稿ページ右上の3点リーダーをクリック
- 埋め込みコードを取得
- Webサイトやブログに埋め込みコードを貼り付け
- コードを編集して横幅を調整
埋め込みコードをコピー
Instagramでは投稿を開き、右上の3点リーダーをクリックし、開いたメニューから「埋め込み」をクリック

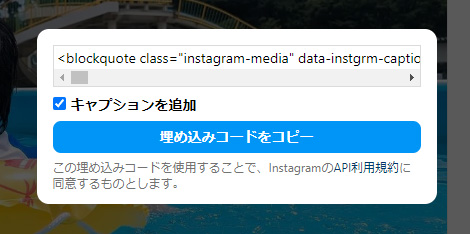
ページ中央に新しく出てきたウインドウの「埋め込みコードをコピー」ボタンを押下すれば、コードがコピーされます

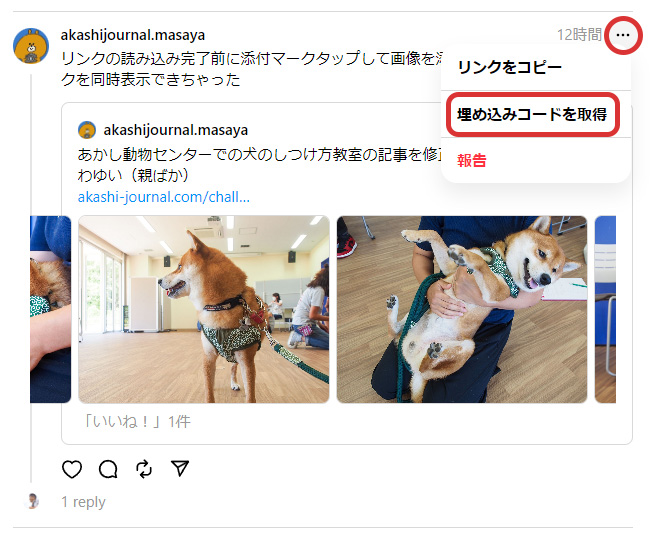
ThreadsはInstagramより簡略化されているので、3点リーダーから「埋め込みコードを取得」をクリックすればOKです

スレッズは通常PCで投稿・編集することなどはできませんが、プロフィールURLから閲覧することが可能なので、PCからでも作業ができます
ブログに埋め込みコードを貼り付け
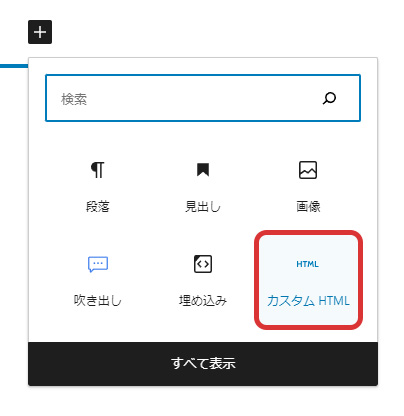
ここからはブログによってやり方が様々ですが、WordPressのブロックエディタ「Gutenberg(グーテンベルグ)」 の場合で説明します。新規ブロックで「カスタムHTML」を選択

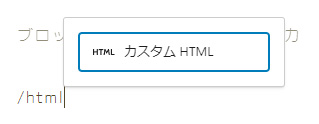
プラスボタンや左のメニューからも追加することができますが、「/html」などと打ち込んで出す方が早いのでオススメです


グーテンベルグは「/(スラッシュ)」を使いこなせば効率アップが約束されています!
カスタムHTMLウインドウ内に先程コピーした埋め込みコードを貼り付けると、ひとまずInstagram(Threads)投稿の埋め込みは完了となります

埋め込みコードの修正
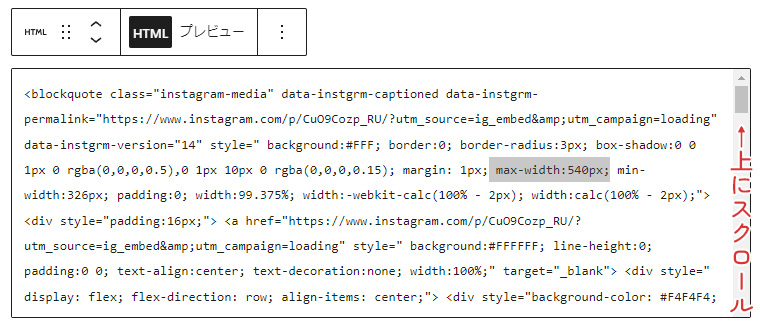
ここからいよいよ埋め込み要素を全幅にするためのコード修正です。カスタムHTMLブロックを一番上までスクロールし「max-width:540px;」と書かれている箇所を探します

InstagramでもThreadsでも同じコードが有り、「width」は幅のことなので、「max-width」はそのまま最大幅を指します。初期値は540pxに設定されているので、画面の横幅がどれだけ広くても最大で540pxまでしかならないよ、と言うことですね!

つまりこの数値を大きくしてあげればOK!
なので、ここの数値を1000pxや1200pxみたいな感じで指定すれば、最大でその数値まで横幅が広がります。パーセンテージの指定も可能なので「max-width:100%;」と記述すればどのようなサイズでも横幅いっぱいになります
ちなみに今変更しているのはウェブページのスタイルを指定するための言語「CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)」になります
おわり
Instagram・Threadsの投稿を全幅サイズでブログに埋め込む方法でした。一手間加えるだけで見栄えが良くなるのでオススメです!

スマホ閲覧者が多いのであんまり変化はなさそうですが!